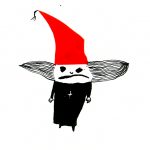
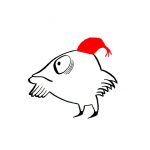
Iben Sandemoses umiskjennelige strek byr på illustrasjoner som er groteske, lekne, søte og hjerterå – og ikke alt er forbeholdt barn!
Med sin naivistiske stil formidler hun karakterer, situasjoner og livets bølgedaler med stor humor.
Sandemose er utdanna ved Statens lærerskole i forming, og er sjøl forfatter av de aller fleste bøker hun har illustrert. I 2008 mottok hun den høythengende Bokkunstprisen.
-

-
Brystnisse», fra Niognitti nisser (Cappelen Damm 2009)
-

-
Fra Englepels (Cappelen 1995)
-

-
Fra Fiat og Farmor på Honolulu (Cappelen Damm 2009)
-

-
Fra Fiat og Farmor under vann (Cappelen Damm 2009)
-

-
«Foreldre», fra Kalender 1997 (Cappelen 1997)
-

-
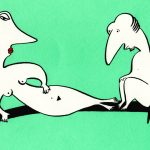
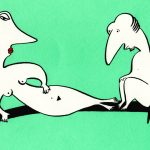
«Kondomfanger», fra Ugler i Sandermosen (Cappelen 1999)
-

-
«Møte på høstutstillingen» fra Kalender 1993 (Cappelen 1993)
-

-
«MC-engel» fra Kalender 2009 (Cappelen Damm 2009)
-

-
pin
«Min kjæreste», fra Kort katt & genever (Cappelen 1984)
-

-
«Morderkniven», fra Ugler i Sandermosen (Cappelen 1999)
-

-
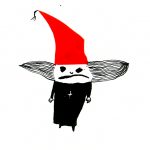
«Politinisse», fra Niognitti nisser (Cappelen Damm 2009)
-

-
pin
«Prestenisse», fra Niognitti nisser (Cappelen Damm 2009)
-

-
«Stupedag på Vestkantbadet», fra Kalender 1993 (Cappelen 1993)
-

-
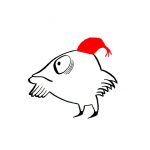
«Torskenisse», fra Niognitti nisser (Cappelen Damm 2009)
-

-
Fra Vingemus (Cappelen 1987)
Relaterte innlegg
#pt-cv-view-d7b83e8y87 .pt-cv-ifield { background-color: #ffffff !important; }
#pt-cv-view-d7b83e8y87 .pt-cv-title a, #pt-cv-view-d7b83e8y87 .panel-title { font-weight: 600 !important; }
#pt-cv-view-d7b83e8y87 .pt-cv-readmore { color: #ffffff !important; background-color: #00aeef !important; }
#pt-cv-view-d7b83e8y87 .pt-cv-readmore:hover { color: #ffffff !important; background-color: #00aeef !important; }
#pt-cv-view-d7b83e8y87 .pt-cv-ifield { background-color: #ffffff !important; }
#pt-cv-view-d7b83e8y87 .pt-cv-title a, #pt-cv-view-d7b83e8y87 .panel-title { font-weight: 600 !important; }
#pt-cv-view-d7b83e8y87 .pt-cv-readmore { color: #ffffff !important; background-color: #00aeef !important; }
#pt-cv-view-d7b83e8y87 .pt-cv-readmore:hover { color: #ffffff !important; background-color: #00aeef !important; }
#pt-cv-view-d7b83e8y87 .pt-cv-ifield { background-color: #ffffff !important; }
#pt-cv-view-d7b83e8y87 .pt-cv-title a, #pt-cv-view-d7b83e8y87 .panel-title { font-weight: 600 !important; }
#pt-cv-view-d7b83e8y87 .pt-cv-readmore { color: #ffffff !important; background-color: #00aeef !important; }
#pt-cv-view-d7b83e8y87 .pt-cv-readmore:hover { color: #ffffff !important; background-color: #00aeef !important; }
Våre nettsider benytter noen få informasjonskapsler (cookies) til sikkerhet og analyse.Ok